List는 같은 아이템을 모아놓은 것 . 목록
그 것을 위한 자료 구조 Array 배열.
Array(배열) :JavaScript의 변수나 객체들을 하나의 변수로 묶어놓은 것이다.
key : 열쇠 / 열쇠는 모양이 다 다르고 고유하다.
키는 중복이 없고 고유한 값이다. 값은 중복될 수 있지만 키는 중복이 안된다.
React에선 아이템을 구분하기 위한 고유한 문자열을 이야기한다.
여러 개의 Component 렌더링하기
같은 컴포넌트를 화면상에 계속 나타나게 할 때 사용한다.
동적으로 화면이 바뀌는 경우 코드를 하나씩 넣기도 어렵고,
유지보수도 어렵다.
이 때 사용하는 것이
JS의 Map() 이다.
영단어 Mapping 을 떠올리면 쉽다. 값을 짝 지어준다.
어떤 처리를 한 뒤 리턴해준다.
Map 예시
const doubled = numbers.map((number) => number * 2);numbers 배열에 들어있는 각 숫자에 2를 곱한 값이 들어간 doubled 를 생성하는 코드이다.
배열의 첫 번째 아이템부터 순서대로 각 연산을 한 뒤 배열로 만들어 리턴해준다.
React에선 어떻게 사용할까?
const numbers = [1, 2, 3, 4, 5];
const listItems = numbers.map((number) =>
<li>{number}</li>
);
ReactDOM.render(
<ul>{listItems}</ul>,
document.getElementById('root')
);
//최종 렌더링 코드
ReactDOM.render(
<ul>
<li>{1}</li>
<li>{2}</li>
<li>{3}</li>
<li>{4}</li>
<li>{5}</li>
</ul>,
document.getElementById('root')
);
List의 Key 는
아이템들을 구분하기 위한 고유의 문자열로
주민 번호, 학번, 핸드폰, 여권 등 고유한 번호를 쓴다.
특정 범위에서 유효하다. key의 값은 같은 List에 있는
Elements 사이에서만 고유한 값이면 된다.

React에서의 Key! 중복 되어도 다른 리스트라면 상관없다. 속한 리스트 내에서 고유성을 가지면 된다!

고유한 값을 만드는 방법?

값은 중복될 수 있어서 고유하지 않아서 안된다.

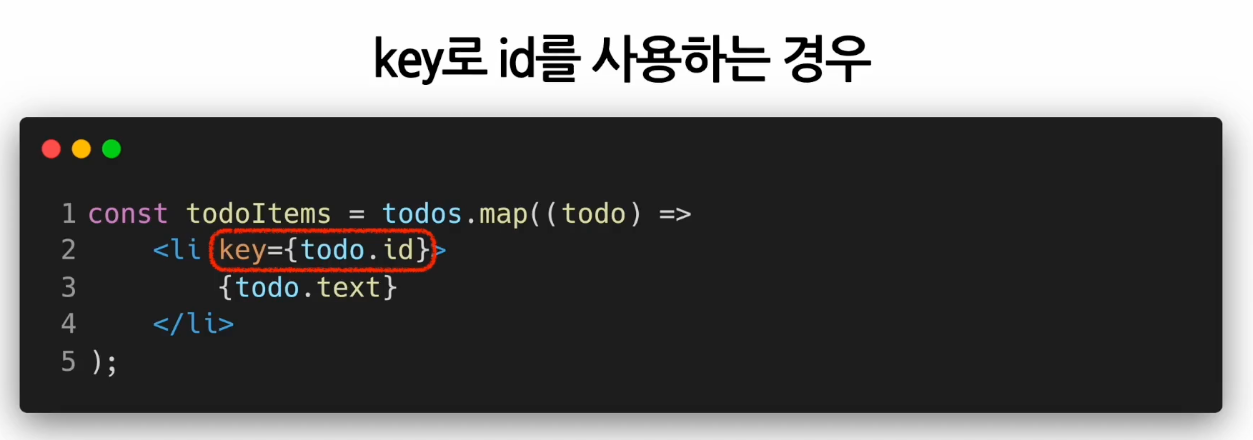
id 의미 자체가 애초에 고유한 값이기 때문에 적합하고, 보통 id를 key 값으로 사용함.

index도 사용가능하지만 배열 아이템의 현재 index를 의미하고 고유한 값이라 key값으로 사용이 가능하지만 배열에서 아이템의 순서가 바뀔 수 있는 경우에는 key로 index를 쓰는 것을 권장하지 않는다. 성능에 부정적인 영향, 문제가 있을 수 있다.
React에서는 key를 명시적으로 넣지 않으면 index를 key 값으로 사용한다.
map() 함수 안에 있는 Elements는 꼭 key가 필요하다.
React 개발 처음시 가장 많이하는 실수이니 잘 기억하자.
'개념 창고 > React' 카테고리의 다른 글
| [React] Composition vs Inheritance (0) | 2023.03.30 |
|---|---|
| [React] Form (0) | 2023.03.30 |
| [React] 조건부 렌더링(Conditional Rendering) (0) | 2023.03.30 |
| [React] Event (0) | 2023.03.29 |
| [React] React Hook (0) | 2023.03.29 |
![[React] List and Keys](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fcs48fz%2Fbtr6TmPinzD%2FAAAAAAAAAAAAAAAAAAAAALCbgCETYMuAgXCZ_3jKC8JhML5y_bGePe7I_jRZxfcW%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DBxXDuj%252FvXy231m2eLDMDWhYFMzk%253D)